
Current immersive media project in Virtual, Augmented, and Mixed Reality (collectively called "XR" or XTended Reality) tend to be designed from a programmer's perspective. Frequently, that programmer specializes in developng 3D games, creating a game-like user experience. This frequently makes the XR app harder to use, and confuses users.
To create XR for the evolving metaverse, the principles of UX (User Experience), so successful for sites and mobile apps, needs to be replicated.
UX strategies are ideal for Virtual Reality projects that run on the web. Using WebXR, immersive media content can be added to any website using the new WebXR API. If you work with HTML, CSS, and JavaScript, you can create a 3D virtual reality interface using non-proprietary, public-domain web standards as part of your larger responsive design strategy. It's the best way for web designers, developers, and web agencies to avoid missing out on the world of VR.

WebXR is accessed using JavaScript, standard in desktop and mobile browsers. This means that WebXR can be embedded directly into standard websites. In contrast, it is not possible to embed Unity or Unreal VR within web pages - they must be provided in app stores. This is WebXR's "killer feature" - any website can have a VR interface added to it using WebXR. WebXR can fit into an expanded Responsive Design strategy, with support for mobile VR, VR headsets, as well as standard 2D monitors.
Here are a few examples of UX and code work in WebXR
WebXR projects coded directly in HTML, CSS, and JavaScript.

This project demonstrates my skills in JavaScript. It implements a pure vanilla WebVR/WebXR system, no frameworks, built completely from scratch in JavaScript.
Designed as a testbed to try new WebXR concepts, as well as a basis for teaching students WebXR coding. WebXR Mini is unique in supporting embedding VR windows in standard web page layouts. Most VR frameworks "grab" the entire screen, and are incompatible with standard web page layouts. Full source on my Github Site.

I helped Eric Elder Legend3D's VR division develop a WebXR-based real estate app for a major online client in real estate. My roles included concept development, "UX in VR" experience design, selection of appropriate JavaScript libraries and frameworks, finding WebXR developers, monitoring the dev process, and user testing and QA on the final product. I worked closely with developer Sean McBeth, whose group did the coding for the site using their Primrose VR framework.

Access my Github site showing how to use the BabylonJS JavaScript framework to develop WebXR Virtual Reality applications. Check YouTube for a video, and Heroku for a functional online version (takes a while to download).
This demo plots the nearest 117,000 stars near the Earth, and allows the user to fly to different stellar exoplanet systems. It demonstrates the rendering power of WebXR relative to native solutions like Unreal Engine and Unity3D.
There's also a privated, restricted-access Typescript version on the site, with a back-end ExpressJS/MongoDB database.
Here are a few publications I've authored that will help you get up to speed on WebXR and virtual reality in general. Study them, then contact me to develop your strategy for entering the VR scene.

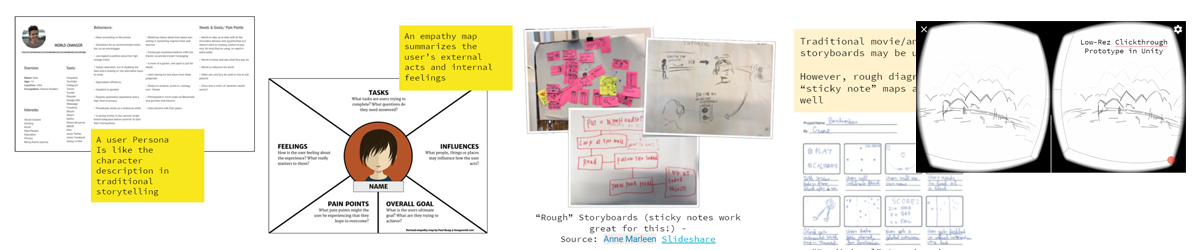
This presentation, one of several was developed for XR Wizards Lab, as training material for new XR designers learning how to incorporate UX into their workflow.

This presentation describes the main features of the WebXR API from a programming perspective, as well as giving a larger context for web-based virtual reality. A good intro for learning how WebXR works.

This presentation is targeted specifically at design agencies producing websites and web-based services who would like to enter the virtual reality scene. It includes strategies for adding VR to existing web content, as well as a checklist of what to tell your boss when you're trying to get the green light.
I've coded in WebXR since the original WebVR standard was developed, and can advise on the use of immersive media, as well as migration from existing apps and sites. For "UX in VR" to Design to hardcore coding, Contact me!